开放式布局事实上是一种有趣而强大的视觉网站建设模式,可以帮助用户更好地浏览网页,并且还可以合理防止混乱的信息。 用以下10个网站建设示例来认识怎么样在网站建设中用开放式布局!
在室内装饰中,开放式布局一般指的是功能上不一样的空间的重叠,以大限度地借助空间。比如,厨房和生活空间相互重叠并共享。
“用户的视觉步骤应该明确明了,以便他们可以了解地了解他们应该干什么。”
在网站建设中,开放式布局的定义是一样的。开放式布局中的不同元素以明确透明的方法形成出色的视觉流。这种布局将大限度地借助边距,使元素和元素愈加协调和平衡,从而创建简单的移动视觉信息流。
在这个过程中用的颜色可以是粗体或简单的,并且页面可以长或短。
开放式布局更合适具备详细计划和步骤的页面,并最后以明确的行为召唤结尾。试图混合和匹配太多的元素和块可能最后致使整个页面混乱。用开放式布局的重点是打破用视觉信息流的固有定义,将用户引导至明显且易于处置的交互。

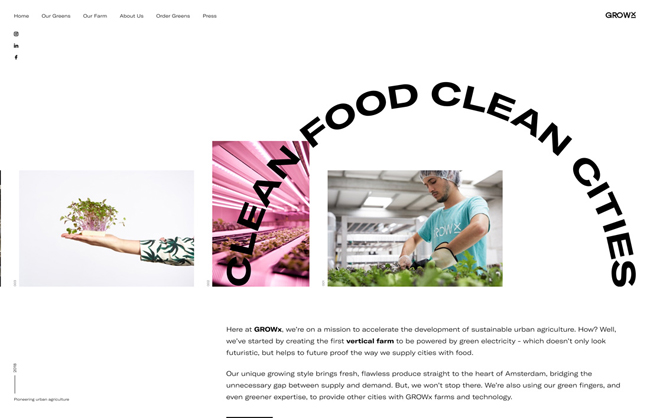
GrowX网站打破了网站上公共块的定义,允许将白色背景,干净的图片和拱形标题混合到共享空间中。 当你向下滚动时,页面中的图片自然会左右流动。 这种成效可以促进用户向下滚动并增强视觉信息流。
打开布局的可能的问题是用户可能迷失在页面中。 然而,解决这个问题并不困难。 它仅需合理分层。

值得注意的是,白色空间可能不是白色的,比如Nooflow网站。 空间和背景是红色的,但这也会产生让人惊叹的视觉成效。
虽然色彩饱和度非常高,但整个色彩搭配策略本身并不复杂。 开放式布局创建了一个简单高效的可视化步骤,鼓励用户滚动浏览。
。

Open Wear本网站建设还使用了分屏布局,但内容两侧的内容并不相同,这种不对称性可以让用户更自然地浏览正确的内容页面。
因为图片材料的广泛用,整个设计愈加开放。 虽然页面中有不少元素,但总体布局设计足够透明和开放。

Brightscout该网站的设计第一个屏幕用了一个微妙而有趣的对角布局。 图片和文字描述分布在整个网站上。 这种拼凑布局给人一种开放的感觉。 在滚动过程中,放大运动成效会使人没办法停止滚动。 该页面最后被引导至CTA按钮,该功能是显而易见的。

谈到开放式布局,充分借助收益是一个没办法绕开的话题。 空白可以最好地告诉用户视觉元素的范围,内容在哪儿开始与在哪儿结束。
Duotix在整个设计中用空格来区别不一样的内容块,并且每一个内容块都有我们的号召性用语按钮。 另外,在滚动过程中,白色和彩色背景不断变化,刺激用户继续滚动。

通过视差滚动和简单的动画,PopularPays的网站允许用户主动向下滚动。 依据主题将图片内容分成不一样的部分。 出色的视觉设计组合使其很具备吸引力。
本网站的设计表明,不一样的趋势可以一同创造出现代主义风格和设计感,并且不会通过合理搭配给用户施加重压。

像其他几种状况一样,Abel的网站借鉴了开放式布局和层次结构,允许用户在浏览时自然地从一个项目切换到另一个项目。
开放的布局允许视觉元素在空间中相对自由移动。 看上去混乱的动作具备整体的经验感。 恐怕只有开放的布局才能做到这一点。

Hampshire Light网站的漂亮之处在于它用开放式布局网页来展示开放式布局的家园!
在不对称的空间布局下,鲜艳的色彩,漂亮的图画和微妙的动态成效相结合,使整个网站看着自然自然。
另一个可以使这种透明感觉足够明显的原因是标题字体和体字体的选择,两种字体的厚度和大小之间的对比度很明显,并且行间距也被控制得足以成为 “透气”,让整个设计从内到外维持一致。

微妙的动画和柔和的色彩在充满空白的空间中给人一种简单的美感。 本网站的每一个页面都包括不一样的主题。 在开放式布局下,网站同意各种不同风格的内容。 这正是本网站的闪光点。

症结是更为典型的开放布局网站。 主页上的各种元素都围绕页面的中心平铺,当整个布局的滚动被重置时,站点导航坐落于底部,将用户的地方讲解为视频剪辑工具中的进度条。 想要让这个网站有趣而随便到这个程度,恐怕只有开放布局
作为现在的设计趋势,开放式布局已经时尚了一段时间。 与传统的页面布局相比,开放式布局带来更多的可能性。 它不止是时尚趋势的游乐场,而且需要设计师和前端一块工作才能创造出足够突出的设计。 可以说是开放的。 该网站的布局是整个设计和开发团队的试金石。 开放的布局具备强大的生命力,它应该还是非常受青睐的
博久网络,行业网站制作公司,14年专注公司网站一站式服务,已为海量企业公司提供网站制作,网站建设,网站建设,手机网站建设,模板网站建设等服务。高档定制网站制作领军品牌--博久网络值得信任!
本文名字开放式的网站建设风格目前非常时尚!