响应式网站制作
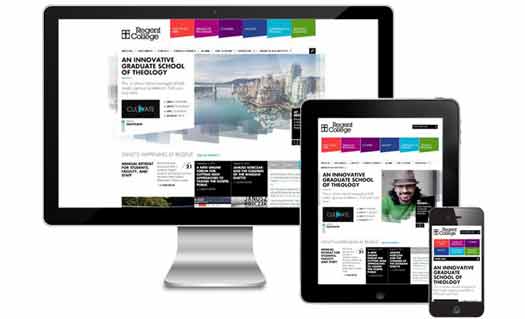
什么是响应式(自适应)网站所谓的响应式网站建设(响应式网站设计),用最通俗的语言来讲,就是通过一个唯一的网址,唯一的一份网站内容,唯一的一份网站代码,通过CSS3媒体查看方法,可以在多种浏览器设施上进行一致的浏览。响应式站点设计的目的是期望网站制作和网页编码可以对用户的操作行为和环境进行适当的响应,而这种响应应打造在用户的浏览器屏幕大小、操作平台等。比如,Microsoft的官方网站可以在桌面浏览器上显示符合桌面网络浏览布局的内容展示形式,而在平板电脑、智能手机上则可以参考屏幕的变化而自动调整内容的布局和尺寸,让用户可以在平板电脑和智能手机上也获得桌面浏览器上的一致体验。

响应式(自适应)网站的优点1、提高客户体验响应式网站考虑了不一样的终端下不同分辨率下的显示成效,假如手机浏览传统网站,因为没对手机进行过优化处置,所有体验成效相对会比较差,响应式网站建设,依据不同分辨率都会出现的显示成效都进行了现对调整,大大提升了用户浏览的体验成效。2、节省时间和本钱响应式技术,虽然有时在规划阶段很耗时,但从长远来看可以帮助开发职员节省时间。用响应式技术,无需专门为手机重新设计网站和重定向。这可以使网站更新变得更简单,由于一个更新就能解决所有些设施。3、对网站优化 愈加友好响应式设计会提升搜索引擎网站权重。由于一个响应式网站制作只有一个URL,而不是多个页面指向手机,防止搜索引擎因重复内容而减少网站权重。谷歌也建议优先使用响应式设计,由于无论是什么网页版本都是相同的HTML、相同的内容,谷歌最易处置。
响应式的定义应该覆盖了自适应,而且涵盖的内容更多。自适应还是暴露出一个问题,假如屏幕太小,即便网页可以依据屏幕大小进行适配,但会感觉在小屏幕上查询,内容过于拥挤,响应式正是为知道决这个问题而衍生出来的定义。它可以自动辨别屏幕宽度、并做出相应调整的网站制作,布局和展示的内容或许会有所变动。
响应式(自适应)网站的缺点1、对老版本IE 兼容不好对于ie8及以下版本的ie浏览器兼容不太好,因为响应式网站布局使用html5+css3的一些新特质,而ie8及以下的浏览器对这类都不支持,这类影响都只不过局限于pc机上,而pc机通常都是正常的分配率浏览,所以这类影响都并非大问题!2、手机端浏览浏览量会产生更多流量因为响应式网站,基本都考虑了不同终端显示分辨率下的显示成效,所以代码量会相对较高,同时对于手机端的浏览,一些图片并没针对手机端进行过优化,所有会产生相对较多的流量
 什么网站合适响应式设计1. 移动App开发者的企业网站和单独的App网页;2. 期望充分借助网络的初创型企业网站;3. 外贸型公司网站;4. 新式的电商网站;5. 面向买家和大众市场的品牌公司网站;6. 新兴网络媒体和网上社区类网站;7. 传统媒体向互联网+数字化过渡的网站改版;8. 任何不想舍弃互联网+用户的企业和网站
什么网站合适响应式设计1. 移动App开发者的企业网站和单独的App网页;2. 期望充分借助网络的初创型企业网站;3. 外贸型公司网站;4. 新式的电商网站;5. 面向买家和大众市场的品牌公司网站;6. 新兴网络媒体和网上社区类网站;7. 传统媒体向互联网+数字化过渡的网站改版;8. 任何不想舍弃互联网+用户的企业和网站


推荐标题响应式网站制作